내장 클래스의 확장
map, array같은 자바스크립트 내장 클래스들도 확장하여 사용할 수 있음
class MyArray extends Array{
getConstructor(){
return this.constructor;
}
}
let myArr = new MyArray(10,11,12,13);
console.log(myArr);
console.log(myArr.getConstructor() === MyArray)
console.log(myArr.getConstructor() === Array)
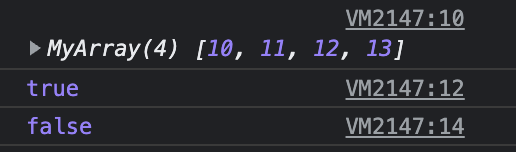
결과

Array를 확장한 MyArray클래스의 생성자는 Array가 아니라 MyArray 인 것을 알 수 있음
'JavaScript > JavaScript기초' 카테고리의 다른 글
| [Javascript] 프라미스(Promise) (0) | 2021.10.22 |
|---|---|
| [Javascript] 콜백 (0) | 2021.10.21 |
| [Javascript] private, protected (0) | 2021.10.14 |
| [Javascript] static 메서드와 프로퍼티 (0) | 2021.10.05 |
| [Javascript] 클래스 상속 (0) | 2021.10.01 |



